O QUE É O BOOTSTRAP?
Bootstrap é um framework CSS utilizado em aplicações front-end , ou seja, na camada de interface com o usuário para o desenvolvimento de aplicações adaptáveis à tela de qualquer dispositivo. O Bootstrap é um framework CSS desenvolvido pelo Twitter em 2010, com o objetivo de padronizar as ferramentas da empresa. Inicialmente era chamado de Twitter Blueprint e, um pouco mais adiante, em 2011, foi transformado em código aberto e teve o nome alterado para Bootstrap. Desde então, já passou por diversas atualizações e está atualmente na versão 5.1. O framework combina CSS e JavaScript para estilizar os elementos de uma página HTML. Ele permite muito mais que apenas mudar as cores de botões e links. Trata-se de uma ferramenta que proporciona interatividade na página, pois oferece uma série de componentes que facilitam a comunicação com o usuário, como menus de navegação, controles de paginação, barras de progresso e muito mais. Além de todas as funcionalidades que o framework oferece, o seu principal objetivo é permitir a construção de sites responsivos para dispositivos móveis. Isso significa que as páginas são desenvolvidas para funcionar em desktops, tablets e smartphones, de uma forma simples e bem organizada.
COMO O BOOTSTRAP FUNCIONA?
O Bootstrap é formado por uma série de arquivos CSS e JavaScript que são responsáveis por atribuir características específicas aos elementos da página. Há um arquivo principal no framework, chamado bootstrap.css, que contém a definição para todos os estilos utilizados. Basicamente, a estrutura do framework é formada por dois diretórios:
css: que contém os arquivos necessários para a estilização dos elementos e uma alternativa ao tema original;
js: contém as versões do arquivo bootstrap.js (original e minificado), que é responsável por executar as aplicações de estilo que necessitam de manipulação interativa.
Para atribuir uma característica a um elemento, basta informar a classe correspondente na propriedade class do elemento a ser estilizado. Veja o exemplo:
< img src="nome-da-image.jpg" alt="texto alternativo" class="rounded-sm">
Nesse exemplo, foi atribuído o conteúdo “rounded-sm” para a propriedade da imagem. Trata-se de um estilo que adiciona cantos arredondados no elemento. Portanto, ao carregar a imagem, as características referentes a essa classe serão aplicadas no elemento.
COMO BAIXAR O BOOTSTRAP?
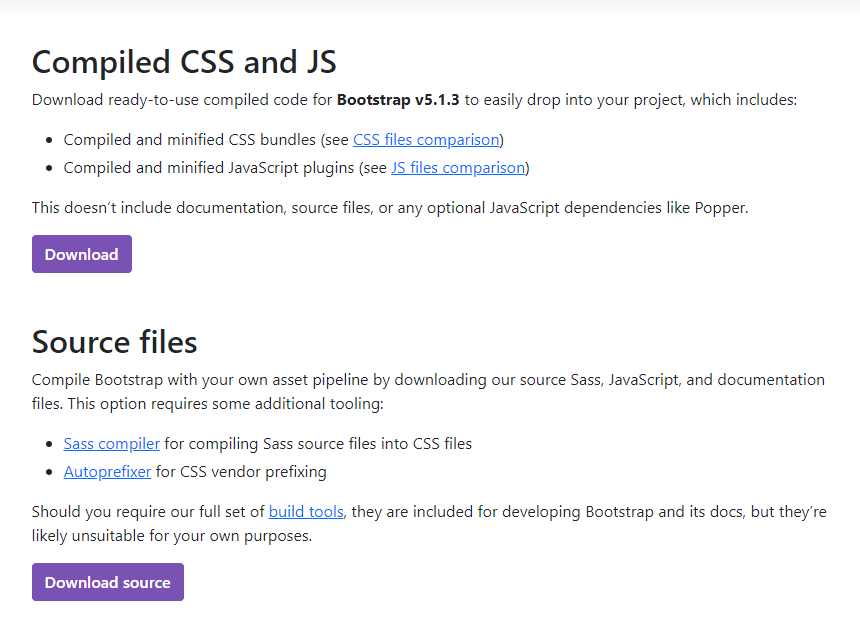
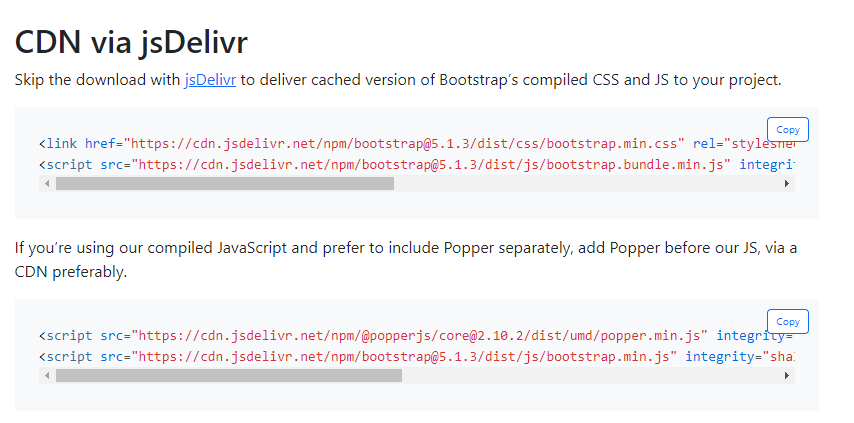
Existem diferentes formas de baixar o framework. Uma delas é fazer o download da versão compilada dos código CSS e JavaScript por meio da página do Bootstrap. Há também a opção de baixar o código-fonte do framework, já que ele é uma ferramenta de código aberto. Quem não quiser baixar os arquivos pode ter acesso ao framework sem a necessidade de instalá-los no servidor. Na prática, os arquivos de instalação ficam em outro domínio, ou seja, em outro DNS. Para isso, é só utilizar os links para acessar o BootstrapCDN e, dessa forma, adicionar as referências para os arquivos necessários para a sua utilização. Outra forma de baixar o framework é por meio de gerenciadores de pacotes. É importante dizer que o Bootstrap pode ser utilizado com diferentes linguagens de programação. Por isso, ele pode ser baixado com o npm, do Node.js, com RubyGems, Composer ou Nuget, e utilizado para criar um site em WordPress, em sites desenvolvidos em Ruby on Rails, em Asp.Net etc. Nas imagens abaixo podem ver como utilizar o CDN ou baixar os arquivos:
CONSIDERAÇÕES
O Bootstrap é um magnífico framework, funciona muito bem em diversas linguagens de programação e não deixa a desejar no quesito facilidade e praticidade. Com o Bootstrap você vai conseguir fazer um site responsivo e belíssimo em pouquíssimo tempo. Existem diversas formas de você conseguir customizar do seu jeito e fazer com que a sua página fique a sua cara, com a utilização de bibliotecas como: AOS, glightbox, swiper entre outras que vou falar em outros artigos em breve... (Esse site, inclusive, tem Bootstrap várias bibliotecas por todo lado 🤣). Divirta-se!!